Table of contents
Introduction
Everyone likes to be efficient but not everyone is efficient. People who work smartly and use the right set of tools in their work are much more efficient and better. Today, I will discuss the 5 tools that made me an efficient Flutter dev. If you start using them in your projects or work then my friend, you will also become a super-efficient Flutter dev.
If you are a complete beginner in Flutter, then you have landed at the right article because I was not aware of all these tools as a beginner and hence it took much more time to complete my work then.
Without wasting any time, let's get started.
Tool 1
Figma. I have said a lot of times that not keeping a design ready before you start coding your app is one of the biggest mistakes people make. Not all of us are artistic and have design thinking so it can be tough to think of design ideas on our own. That is where Figma comes in. Figma community to be precise. Figma community is a great place where people have posted complete wireframes of apps.

You will get the Figma design files for probably everything there. Shopping app, to-do list, climate app, list view, custom buttons, the color scheme of the app, and much more. All you need to do is just search for what you want and import the one you like the most. The whole project will be imported into your Figma account and from there you can use it as you want.
Here is the link for the website.
Tool 2
LottieFiles. In today's world, a lot of apps have some cool animations which improve the UI by a good amount. As a beginner, or even as an intermediate, creating such complex animations can seem daunting. This is where LottieFiles comes in. Lottiefiles is a website where you can get tons of free animations for your Flutter app.

These are JSON files and you can use an external package to render them in Flutter. It is very easy to set up and use with Flutter. I have created a complete tutorial on the same. Go check it out here.
Tool 3
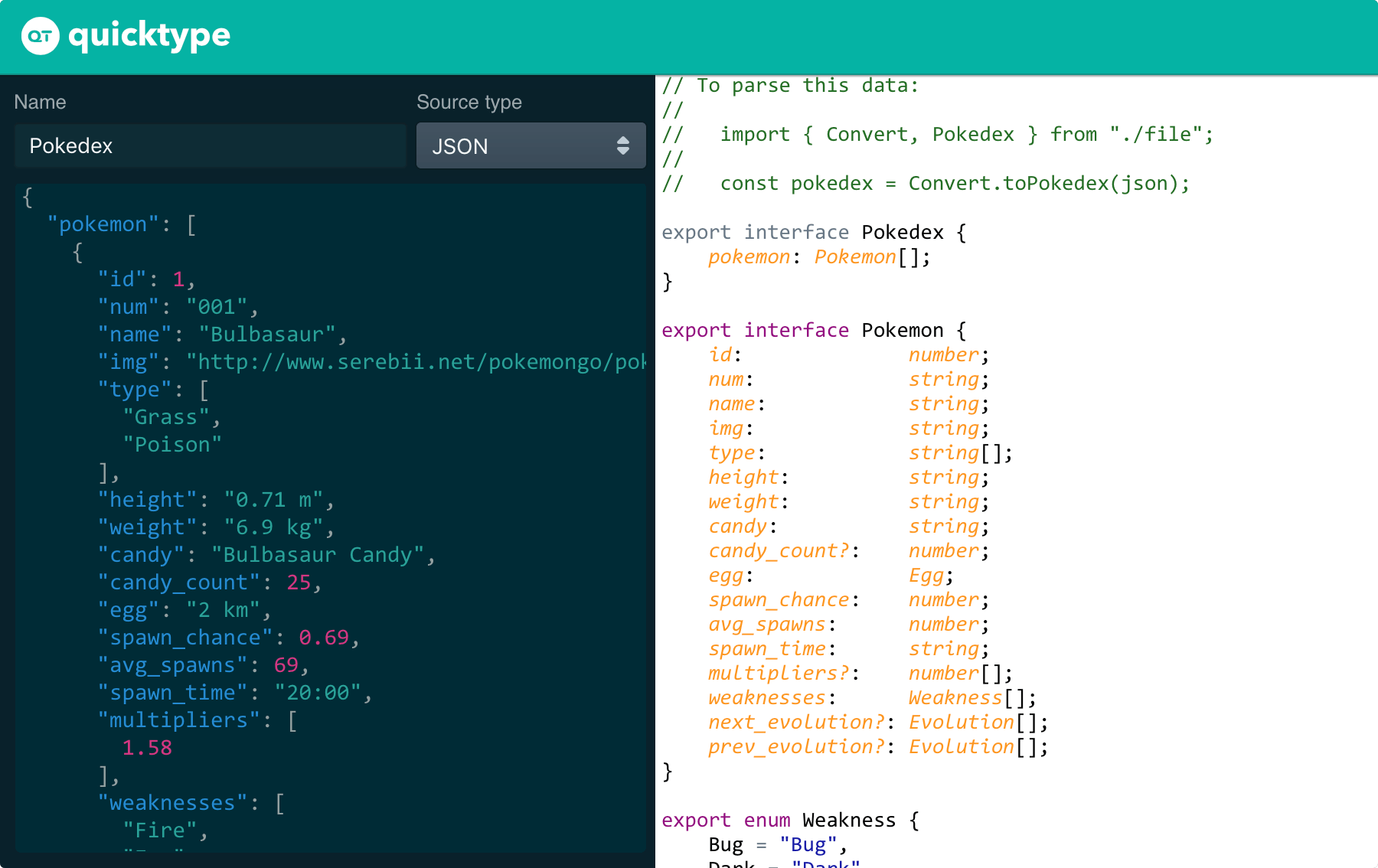
quicktype.io. This is probably the most underrated tool in the 5. This tool won't make your app/website look super beautiful but it will probably be used in every app or website that you build from now on. It will reduce your development time by a lot. quickytpe.io is a tool that converts JSON data into Dart models.

Beginners fail to understand that modeling the data that you receive from the API is a very crucial step. It makes the code much more readable, makes debugging easier, and makes you look like a pro developer xD. All you need to do is copy your JSON body response and paste it on the website. It will generate real-time code. Then, just copy-paste the code in your project.
Tool 4
FontAwesomeIcons. Flutter has its in-built set of icons but there are a lot of icons that are missing. In order to overcome that FontAwesomeIcons created dedicated support for Flutter. FontAwesomeIcons is a website that has tons of free icons. There is rarely anything that is not present there. If it is not, then you can search on other icon sites like hero icons, freepik, etc.

FontAwesomeIcons is fairly easy to use. You just need to import the package and then start using it as your normal icons. Instead of Icons.add, you will have to type FontAwesomeIcons.add to get an icon for an addition symbol.
Also, if you don't want generic icons then once again Figma community can come to your help. There, you will find some cool colored and great SVG icons which you can use in your app/website. Here is the package link for FontAwesomeIcons.
Tool 5
Postman. Just like quicktype.io, Postman won't make your UI look super awesome but it will help you in some other ways. Postman is the one-stop destination to test your APIs. If you are working on a personal project and creating APIs on your own, then use Postman to test them. To see the response of your API and errors.

If you are using third-party API services, then also you can use Postman to test the APIs. Create an account on Postman, create a new request and just copy-paste your URL endpoint. There are a lot of tutorials out there on how to use Postman. Here is the link to the official documentation.
I don't think you will need a detailed tutorial if you just want to test the output of your API. If you are planning to use your APIs rigorously, like adding auth tokens, creating collections, and doing some advanced stuff, then you will need to go through some documentation.
Conclusion
With this, we conclude our article. If you start using the 5 tools mentioned above regularly in your Flutter projects, then you will see a good change in your development speed and the whole app building process. I use them in all my projects and it has helped me become a better Flutter developer. I hope you also become a super Flutter developer!
You can appreciate and support my blogs via.

Also, let's connect on Twitter. Follow CSwithIyush for more amazing tutorials, tips/tricks on Flutter & DSA.