Table of contents
Introduction
Have you ever thought about how your settings are saved in the mobile app even after you close your app? If yes, then the answer to the question is local storage. Every app uses a small amount of local storage to store such small settings. In Flutter, we can also store user settings like notification preference, light mode, or dark mode using shared preferences.
Shared Preference is a package built by Flutter themselves. It is used to store data as key-value pairs. It is a super useful package and it is used by a lot of apps in production. It is a good practice to use Shared Preferences to persist data locally.
Let's see how to use Shared preferences in Flutter.
How to use
Step 1: Add the shared_preferences package in your pubspec file. Like this,
dependencies:
shared_preferences: ^2.0.13
Step 2: Run Flutter pub get Step 3: Import the package to your dart file where you will write the logic.
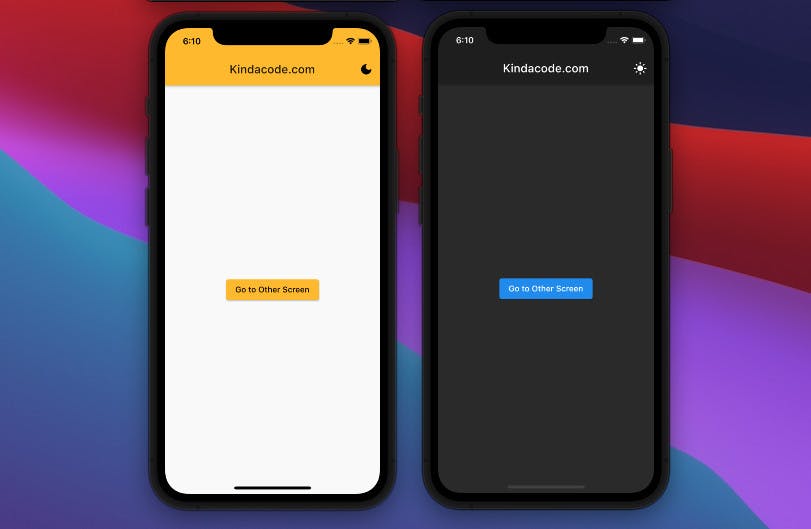
Now let's see how you can save data using Shared Preferences. Suppose you want to save the user's preference of app theme. So if the user toggles to light mode, you want the theme to be light whenever the user restarts the app.
string themeStatus = "light";
// flutter code //
Switch(
onSwitch(){
if(themeStatus=="light"){
themeStatus = "dark";
}
else{
themeStatus = "light";
}
// creating an instance of shared preferences
final prefs = await SharedPreferences.getInstance();
// mapping the current status of theme with a key called as themeMode.
prefs.setString("themeMode",themeStatus);
}
)
In the above code, first of all, we will keep the default themeStatus to light and store it in a variable.
Now, there is a widget called Switch. It is like a Toggle button. If you toggle it to right, the app will go in dark mode, and if in left, the app will go in light mode. According to the status of the switch, we will change the theme mode of the app and we are maintaining the current theme preference of the user in a variable.
We are also mapping this in our shared preference. Now, whenever and wherever in the app if we need to know the current theme status, we won't need to pass around the variable everywhere. All we can do is create an instance prefs and get the value of the key "themeMode". This is how you get data from Shared Preferences.
// Try reading data from the 'themeMode' key. If it doesn't exist, returns null.
final String? action = prefs.getString('themeMode');
See, it is so simple. It's just three lines of code overall. You can use the above line of code right away in your main function and check for the value of themeMode. There will be 3 cases.
- User starts the app for the first time, so the value is null. Take him to the light mode version of the app.
- The value of the key is "light". Take him to the light mode version of the app.
- The value of the key is "dark". Take him to the dark mode version of the app.
The main logic of shared preferences will always be only of 3 lines. One line to create an instance, second to set the data, and third to fetch the data.
You can also clear the current data in the shared preferences with this single line of code.
final success = await prefs.remove('themeMode');

Use Cases and Other Info
Currently, you can map data types like int, float, string, double, and bool. You cannot map advanced data types or a widget. To be honest, you won't even feel the need to map advanced data types or a widget.
Some popular uses of Shared Preferences are:
- Storing the Login status of the user
- Storing the user profile details
- Storing the user settings
If you are more of a visual learner, then check out this video tutorial on using shared preferences.
Conclusion
Well, this was everything that you need to know about Shared Preferences in order to use it. It is super easy to use and a super useful tool as well. If you don't use shared preferences and use something else to store data then let me know in the comments section.
Follow CSwithIyush for more tutorials, tips/tricks on Flutter and DSA.