Introduction 📕
In today's article, we will see how we can create our own Flutter package and publish it on the pub dev website. Packages that are written in Dart. They might contain Flutter-specific functionality and depend on the Flutter Framework.
It is a very easy process. I will walk you through the whole process step by step. We won't be creating any new packages. I will show you some code snippets of my package.
The goal is to understand how to create and not what to create. So without wasting any time, let's get started
What is a package?
Packages are chunks of code that can be used in your project to save time and make your life easy. Suppose you create a new and unique animated container and you want to share it with everyone so that everyone can use it, how would you do it? Make a package of it.

Project Setup 📐
Before jumping into the Flutter package, create an account on the pub.dev website first.
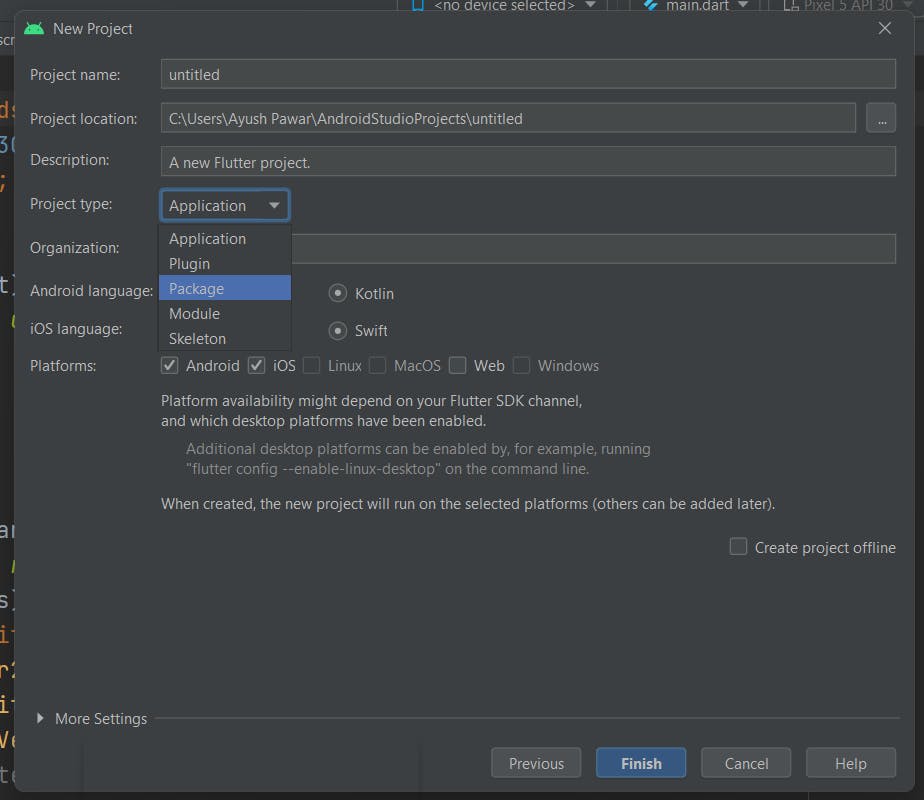
Now, let's create a new Flutter package project. If you are using android studio, you will get different options on the create project screen. Select the Flutter package option. Here is the screen that I am talking about.

If you are using Visual Studio Code, then type this command in your command prompt
flutter create --template=package <name of your package>
Coding the Logic 🧑🏻💻
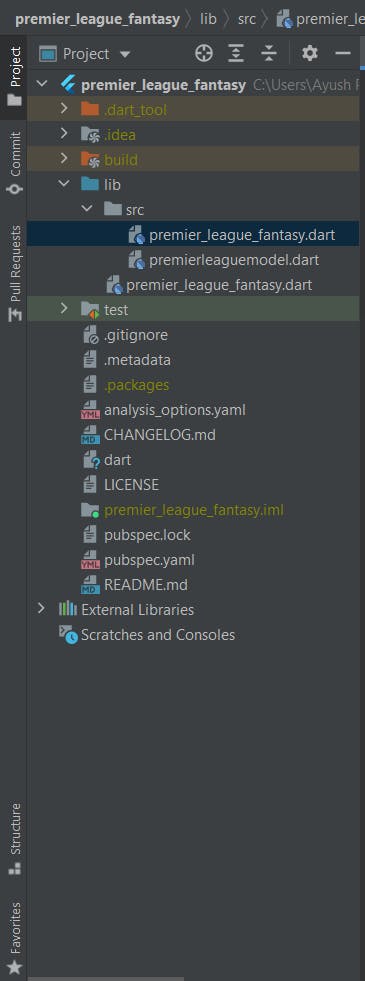
In your project directory, you will see a new dart file created whose name will be as same as the project name. Let's call this file as main. dart. We will not code our logic here. We will create a new folder called src and code our logic there.
I created a package to fetch data from the fantasy premier league API and make it easy to use. The FPL API gives a very complex and messy response so I made models and methods to make life easy for other Flutter developers.
In the src, I created two files, one to fetch data and the other was the model. Let's say you are creating a new unique Animated Container. Here are some things you need to keep in mind.
- Keep your code as clean as possible.
- Try to make more and more attributes of the container as variables so that the package user has the freedom to make changes as per his/her will.
Once you are done writing your logic in your dart files, make sure to add their paths in the main. dart file (the file whose name is the same as the project name). This is how you're main. the dart should look like
library <your project name>;
// if you have multiple files in the src, export all of them.
export 'src/<your dart file name>';
Here is a screenshot of my folder structure

Configuring the ChangeLog and README and pubspec 🔨
Now that you understood how and where you have to code your logic, let's look at what to do after coding your logic.
There are 3 main files that we will work with, the changelog, the readme, and the pubspec.
In your readme file, you will need to add the name, description, version number, and GitHub repo of your package.
name: premier_league_fantasy
description: A package that fetches and organizes the FPL data. Fetches all data
provided by the FPL API. You can use it for developing sports-related game apps.
version: 0.0.1
homepage: https://github.com/Spyy004/fantasypremierleague
In the readme file, you will need to mention the details of your package like getting started, an example, and some links. You will need to add these details in the markdown language.
There are a lot of comments in the readme file that will help you in adding the details.
The changelog file is a markdown file where we add all the changes that are made in the newer version of the package. For example, if I am adding a new animation to my container, I will change the version number in pubspec, I will add the details of new features in the changelog and I will change the version number in the changelog as well.
There is also a file called LICENSE. There are a lot of Licenses out there. One of the most popular open-source licenses is the MIT License. Here is the MIT license.
<Your Package Name>
Copyright <Year> <Your Name>
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE, AND NON-INFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES, OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT, OR OTHERWISE, ARISING FROM, OUT OF, OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
With this, you have successfully coded your package and added the necessary details you need to add.
Publishing 🚀
Now, let's make our package available to the community. We need to run just 2 commands in order to publish our package. The first one is to dry run our package and the second one is to publish it.
Here is the first command
flutter pub publish --dry-run
This will check if everything is configured properly or not. If there are any missing requirements or errors, fix them. Once you are done fixing all the errors. Type this command to publish your package
flutter pub publish
Now, wait for Flutter to do its magic. You will receive an email that will confirm that your package has been published. The package will undergo a few checks after being published and within an hour or two, it will be published properly.
CONGRATULATIONS! for publishing your first ever Flutter package.
Now, you will be able to share this package with others and also import it. Try to get 130/130 in the package score. You can reach there by adding examples, providing documentation, and other stuff.
Go check out my premier_league_fantasy package.
Conclusion 👋🏻
With this, we conclude today's article. Today, we learned how to create packages in Flutter. It is an interesting and widely searched topic. Everyone wants to contribute to the community by building stuff and making life easier for other developers.
I hope that you learned something new today!
You can appreciate and support my blogs via.

Also, let's connect on Twitter. Follow CSwithIyush for more amazing tutorials, tips/tricks on Flutter & DSA.