Table of contents
Introduction
Splash Screens are a necessity in today's apps. They give your app branding and make the user interface beautiful. In today's article, we will learn how you can create a beautiful splash screen with the help of an amazing package called flutter_native_splash.

So let's get started.
Flutter Native Splash Setup
First of all, we will set up our project and add the package to it. If you are working on an existing project then fine or else go to your editor and create a new Flutter project.
Now add the following line in your pubspec.yaml file under the dependencies:
flutter_native_splash:
I am not mentioning the version because it keeps on changing. You can keep it blank or add a specific version number if you want. Now, in your terminal, type "flutter pub get".
Now create a new file called flutter_native_splash.yaml in your root directory. This is the file where we will work with our splash screen.
Add these following lines in the file that you have just created.
flutter_native_splash:
image: assets/img.png // the image on your splash screen
android: true
ios: false
color: "ffffff" // background color of your screen
fullscreen: true // hides the notification bar
image_dark: assets/img2.png // the image on the splash screen when the device is in dark mode
color_dark: "000000" // background color of screen in dark mode
android_gravity: center // the location of the image on the screen.
So that's it. Before moving forward here are a few things to note
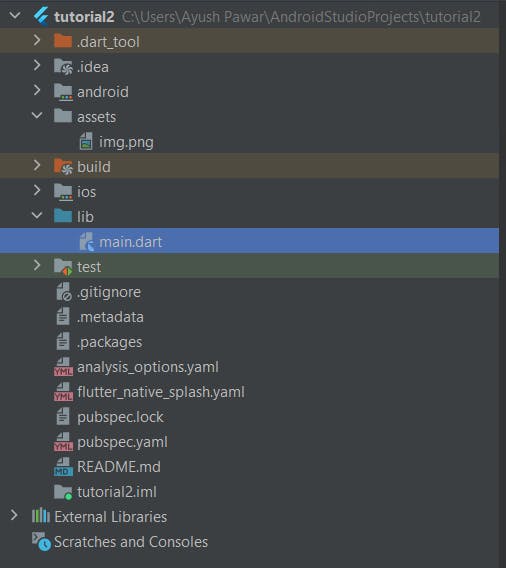
- Make sure that you have added an image in the assets folder.
- You have to create an assets folder in the root directory of your project. Then add 2 images to it. One for light and one for dark mode.
- This is how your root directory should look like

- In the yaml file android_gravity is optional
- You can add either the color or the background_image attribute. Both can't exist together.
Now there is only one step remaining. Type the following command in the integrated terminal of your editor.
flutter pub run flutter_native_splash:create
This will create your splash screen. Now when you run your app you will first land on the splash screen you created and then in your app.
For a detailed video tutorial on how to create splash screens, check this out
Common Errors
You may face errors if you don't align the attributes in the flutter_splash_native_yaml file. If you are mentioning the version number of the flutter_native_splash package and getting compatibility errors while doing flutter pub get, then remove the version number and try again.
Conclusion
So this concludes the tutorial on how to add a splash screen to your mobile apps. You can now bring your creativity to life by creating a good image and combining it with a cool background image or color.
Follow my blog for more tutorials & tips/tricks on Flutter and DSA.

