Introduction
The best way to learn anything new is by building things using that particular thing. If you are stuck in a tutorial hell and want to escape it then the best way to do so would be to START YOUR OWN PROJECT.
Talking about projects, getting a good idea for a beginner's project can seem confusing. Today I will share 5 project ideas along with the details and resources for your help. You can choose any 1 of these 5 and start grinding.
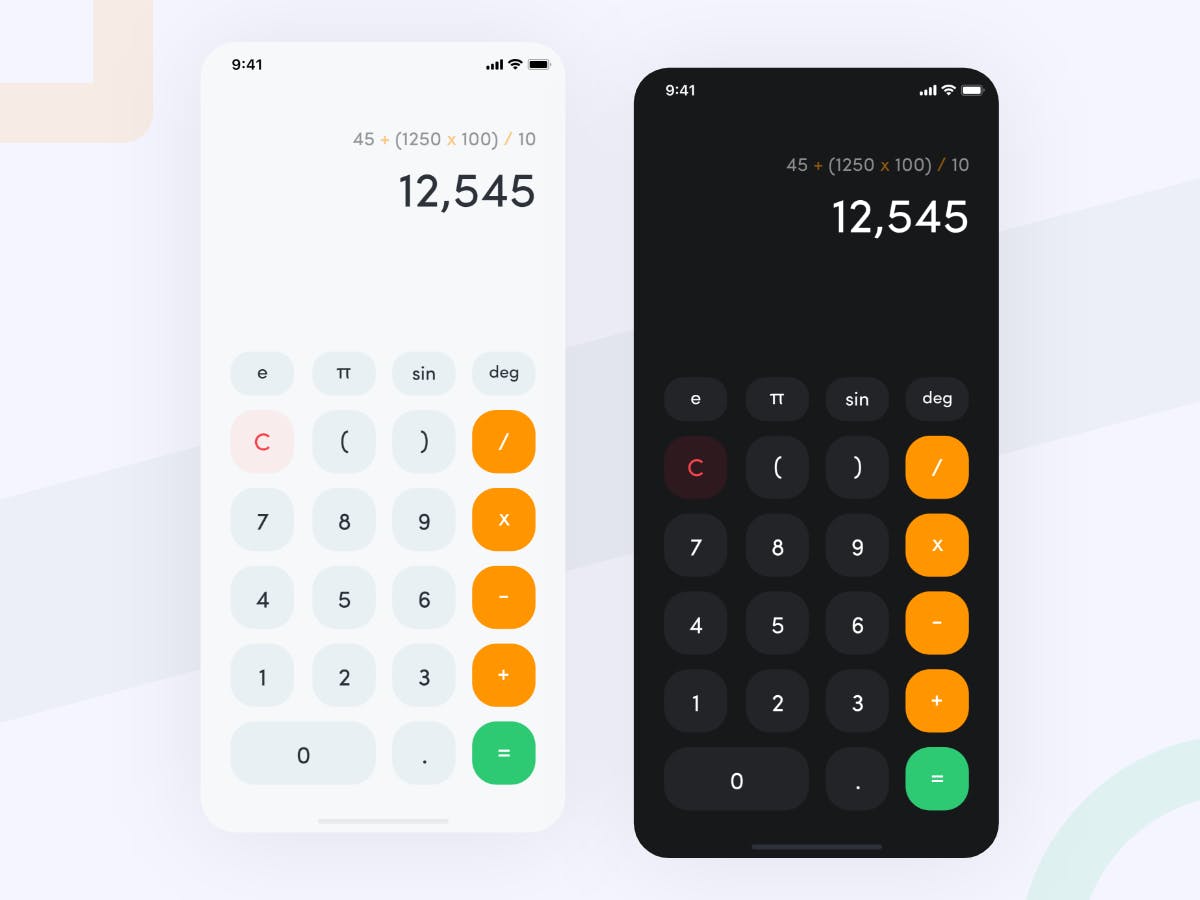
A Calculator (Difficulty: 2/5)
A basic Calculator or a BMI Calculator. This is probably the easiest project on which you can start working as a beginner. Here are the things you must try to implement in this app.
- A Calculator that works on all basic operators like +-/*%. You can also try to add log and power functions. Make sure you follow the BODMAS rule.
- Make the UI aesthetically pleasing.
- Keep a log of all the calculations done in a particular session.
Here are some design inspirations for building the UI of the app.
- figma.com/community/file/1067410724733215446
- figma.com/community/file/881195330537323050
- figma.com/community/file/983219106738732880

Air Pollution Tracker (Difficulty: 3/5)
An Air Pollution tracker app. This isn't a common app idea. The common version is the weather app. An air pollution tracker tracks the air index of a given region. Here are some things that you can try to implement in this app.
- Add a feature where users can get to know the air index of any place.
- Add a feature where users can get to know the air index of a week. (of their current location)
- Add a feature where users get customized messages depending upon the air index of their current location. For example, if the air index is too high, display a message like wear a mask.
Here are some design inspirations for the UI of this app.
- figma.com/community/file/1045320388292781743
- figma.com/community/file/1021814013534106461
- figma.com/community/file/996711209183388231
For getting the data, you can use an API from this website

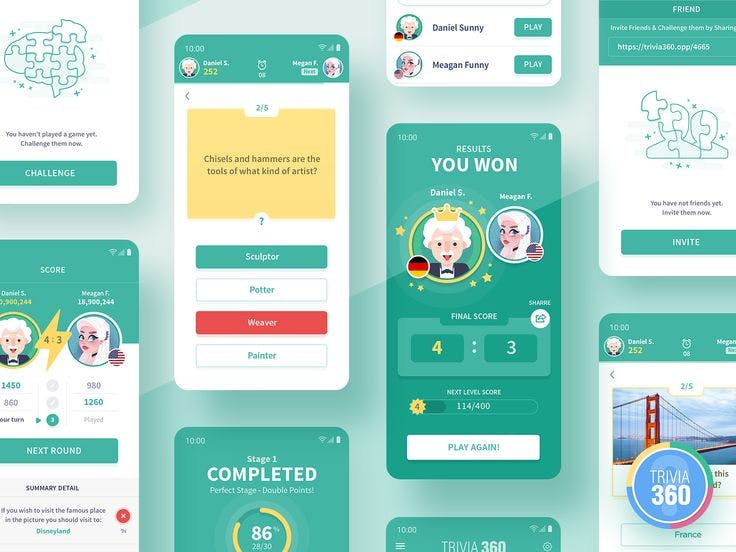
Trivia App (Difficulty: 3/5)
A Trivia app. This is a great app to build as a beginner because there is so much that you can do in it. You can target a particular niche like cricket and create a trivia app or you can target multiple topics. Here are some features that you must try to implement in this app. 1 Build a scoring system. Give points for the correct answer and reduce for the wrong answer.
- Try to create a timer system for every question.
- Try to add multiple quizzes on the same topic. For example, create two quizzes named IPL quiz and Cricket World Cup quiz.
Here are some design inspirations for the UI of this app.
For the questions, use these APIs
To-Do App (Difficulty: 4/5)
A To-Do app. This is an evergreen beginners project. You can learn a lot if you choose this as a project. I totally recommend using this as your beginner project but I don't recommend you to add this to your resume because 8/10 beginners resumes have this app in it. If you don't have any experience and want your resume to stand out, build some cool personal projects.
Here are some things that you must try to implement in your to-do app.
- Implement a Signup/Login feature. Use firebase authentication.
- Add a database. Use Firebase if you are new to databases
- Try to implement a reminder feature as well.
Here are some design inspirations for the UI of this app.
- figma.com/community/file/1015172216261307231
- figma.com/community/file/1050122330859830585
- figma.com/community/file/1006955130775844314

Real-Time Chat (Difficulty: 4.5/5)
Real-time chat application. This app will really help you improve a lot of concepts like working with a continuous flow of data and how data flows in real-time. Here are some features that you can try to implement in your real-time chat app.
- Try to build a single-screen group chat app. If successful then try to build a one-to-one + group chat. Every chat will have a different interface there.
- Try to create a profile section for a user. Store his/her name, email, etc.
- Try to implement a Google sign-in feature or mobile OTP authentication using Firebase.
Here are some design inspirations for the UI of this app.
- figma.com/community/file/1068883922067386684
- figma.com/community/file/980835105690634391
- figma.com/community/file/1007866798131155707

Conclusion
So this was a list of all the projects that you can consider working on as a beginner. You can even work on a completely different idea if it is unique and different. Whatever you are building, just make sure you understand each and every aspect of your code and don't just copy-paste stuff.
Make sure to follow my blog for daily articles on tips/tricks, & tutorials on Flutter & DSA.